Add a Delivery Phone number field to Woocommerce Checkout
 If you need a customer to be able to add seperate billing and delivery phone numbers (for example when having a product sent as a gift) you can achieve this by adding the code below to your theme’s functions.php file
If you need a customer to be able to add seperate billing and delivery phone numbers (for example when having a product sent as a gift) you can achieve this by adding the code below to your theme’s functions.php file
/**
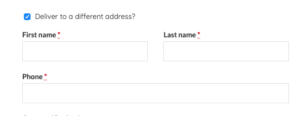
Add an extra Phone number field to the Delivery Address checkout.
*/
add_filter( 'woocommerce_checkout_fields', 'bbloomer_shipping_phone_checkout' );
function bbloomer_shipping_phone_checkout( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'label' => 'Phone',
'required' => true,
'class' => array( 'form-row-wide' ),
'priority' => 25,
);
return $fields;
}
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'bbloomer_shipping_phone_checkout_display' );
function bbloomer_shipping_phone_checkout_display( $order ){
echo '<p><b>Shipping Phone:</b> ' . get_post_meta( $order->get_id(), '_shipping_phone', true ) . '</p>';
}